Июн 11, 2014 -  WordPress
WordPress  2 комментария
2 комментария
 WordPress
WordPress  2 комментария
2 комментария Устанавливаем чат на сайт
Маленький обзор по установке на сайт. Подходит для любых CMS (WordPress, Drupal, Joomla, DLE, OpenCart..)
Особенности livechat:
- Простая установка и настройка
- Совместимость с браузером Internet Explorer 8 и выше
- Поддержка мобильных устройств
- Работает с любыми сайтами в основе которых код на PHP и MySQL
- Возможность работы сразу несколько операторов
- Гостевой чат
- Простой и современный дизайн в стиле минимализм
- Предустановленные аватарки (можно загружать свои)
- Возможно выбрать смайлы при разговоре
- Звуковые уведомления
- Переключение режима из окна в полный экран
- Форма обратной связи (если оператор не онлайн)
- Полностью настраиваемый виджет
Краткая установка:
1. Загружаем php-live-chat.zip и распаковываем.
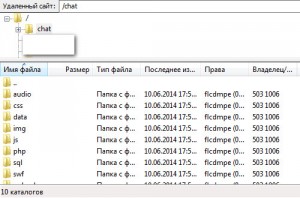
2. В корневом каталоге, вашего сайта, создаем каталог chat и перекидываем в него файлы из папки livechat (из архива).
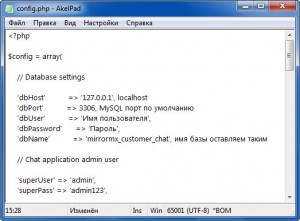
3. Открываем файл config.php, который находится по пути php/config/
4. Настраиваем подключение к своей БД, также можно изменить имя и пароль администратора.
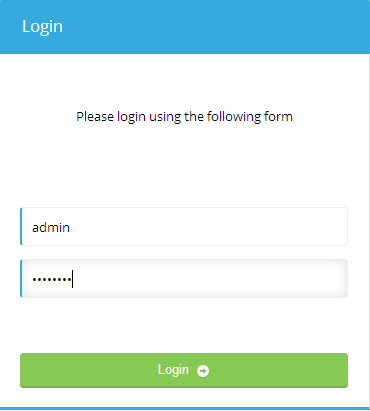
5. Переходим <site.ru>/chat/php/app.php/login [admin; admin123]
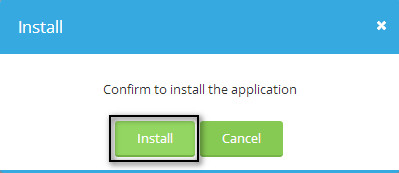
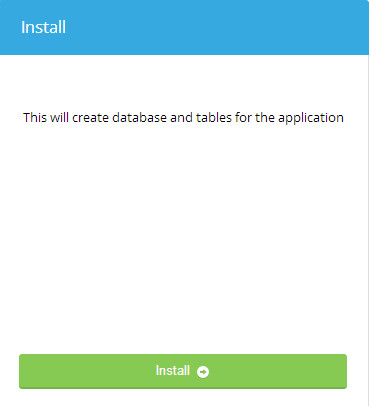
6. Login->Install
7. Создание базы и таблицы
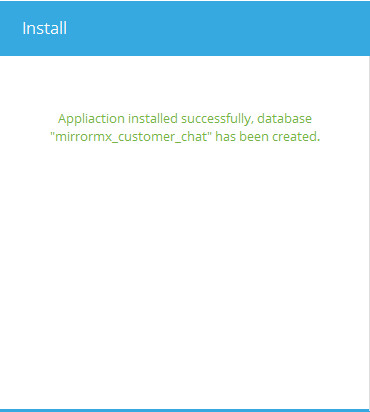
8. База создана, чат установлен.
Настраиваем и устанавливаем на свой сайт ![]() , а как это сделать, смотрим видео!
, а как это сделать, смотрим видео!
В архиве, так же есть help по установке.















 Метки:
Метки:  Евгений
Евгений
 Просмотров: 7 181
Просмотров: 7 181
 Запись опубликована в 18:41
Запись опубликована в 18:41
А как насчет установить этот чат сюда?
Есть уже - http://vbbook.ru/chat/login.php
Общий, среди трех сайтов.